Cómo agregar una ventana emergente de video en WordPress desde YouTube o Vimeo
Si desea presentar videos en su sitio web de WordPress, ¡utilice una ventana emergente de video para hacerlo con estilo! Una ventana emergente (también conocida como superposición o modal) llama la atención sobre el contenido del video. En lugar de reproducirse en la página, el video pasa al primer plano, donde es el centro de atención.
¿No puedes simplemente incrustar un video de YouTube?
Incrustar un video de YouTube o Vimeo en una página de WordPress es fácil. Gracias a la función de "incrustación automática" de WordPress, todo lo que tiene que hacer es pegar la URL de un video en el editor de WordPress. Cuando publiques la página o la publicación, el video aparecerá en la página.
Sin embargo, hay un par de inconvenientes en ese método. Si un visitante quiere agrandar el video, su única opción es hacer clic en el enlace "Ver en YouTube". Eso es bueno para YouTube, pero no tanto para ti. Aleja al visitante de su sitio.
Quizás peor, la incrustación de video crea una conexión con el sitio de videos y carga una vista previa. Eso aumentará el tiempo que tarda en cargar la página. Deberíamos hacer todo lo posible para disminuir los tiempos de carga de la página , no para cargar cosas que no se pueden usar.
Una ventana emergente de video resuelve ese problema. Con el complemento WP Video Popup , el video se abre sobre el resto del contenido de la página. No se puede perder. Y no crea una conexión con el sitio de videos hasta que el visitante abre la ventana emergente, no más carga de elementos de página innecesarios.
El complemento nos permite mostrar un video emergente cuando el visitante hace clic en un "disparador". El activador puede ser un enlace, un botón, una imagen, cualquier elemento al que pueda agregar una clase CSS.
La versión pro del complemento también tiene una opción para reproducir el video cuando un visitante carga una página. Sin embargo, la reproducción automática no siempre es una gran experiencia para el usuario (y a Google no le gusta ). Por lo tanto, nos centraremos en crear ventanas emergentes que su visitante decida abrir.
Instalemos el complemento y aprendamos a mostrar videos de YouTube y Vimeo.
Instalación del complemento WP Video Popup
Inicie sesión en su panel de administración de WordPress.
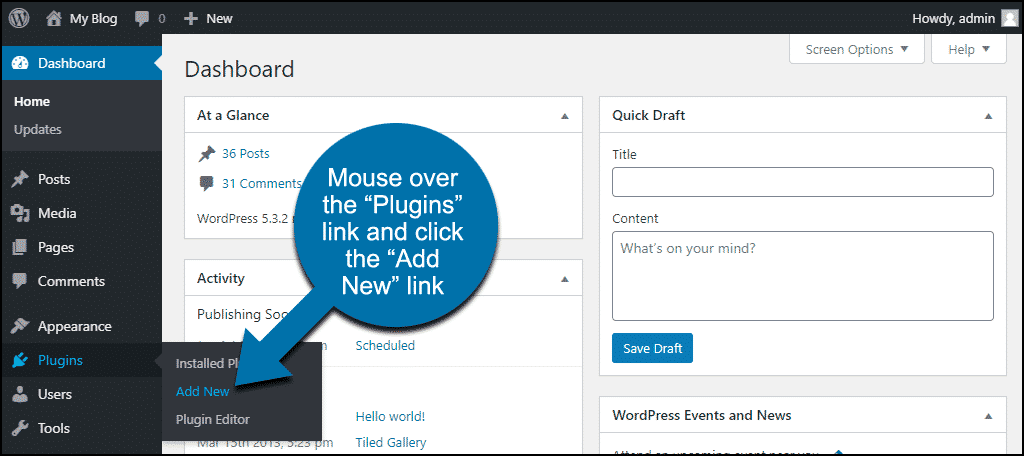
En la navegación de la columna izquierda, pase el mouse sobre el enlace "Complementos" y haga clic en el enlace "Agregar nuevo".

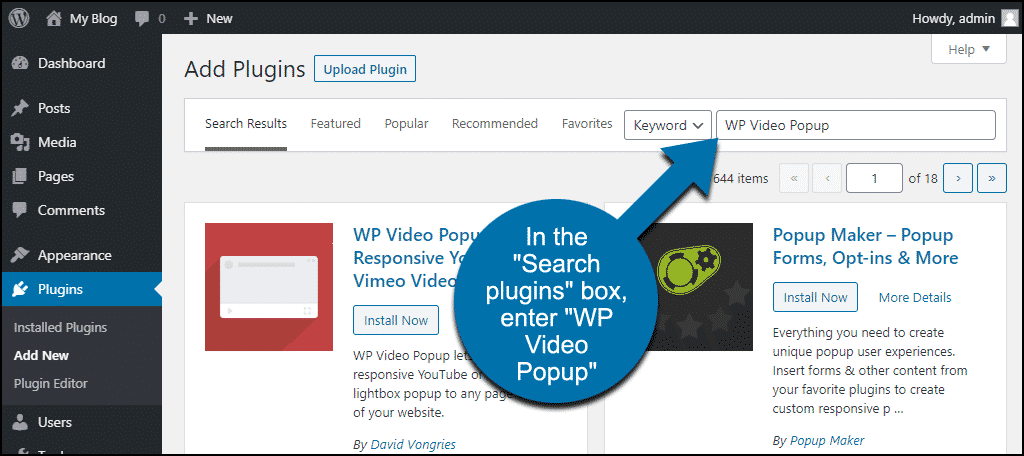
En el cuadro "Buscar complementos...", ingrese "WP Video Popup".

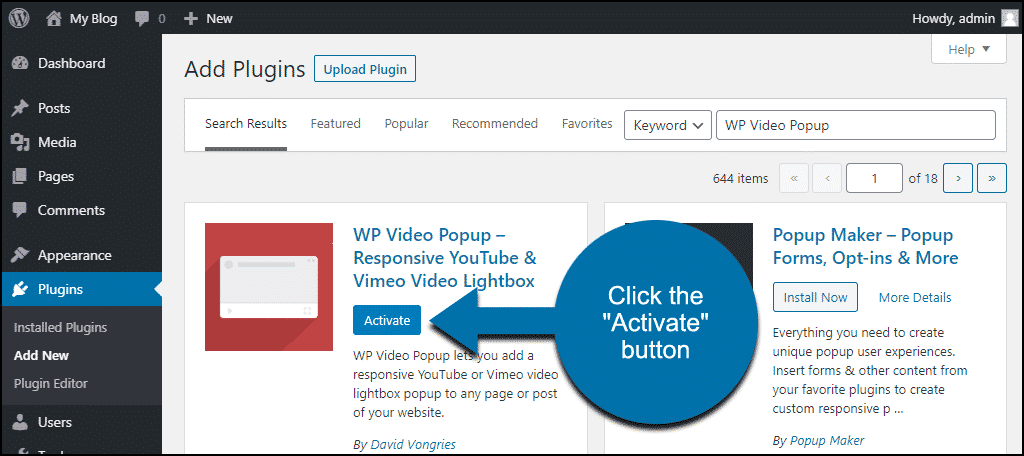
Una vez que haya localizado el complemento, haga clic en el botón "Instalar ahora".

Haga clic en el botón "Activar".

Usando la ventana emergente de video WP
No es necesaria ninguna instalación o configuración para usar el complemento. Simplemente agregue el código abreviado a una página o publicación.
Este es el código corto:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup video=” enlace al video de YouTube o Vimeo “][/ht_message]
Así es como se ve con una URL de video de YouTube:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup video=”https://www.youtube.com/watch?v =6laq9l3qXYs”][/ht_message]
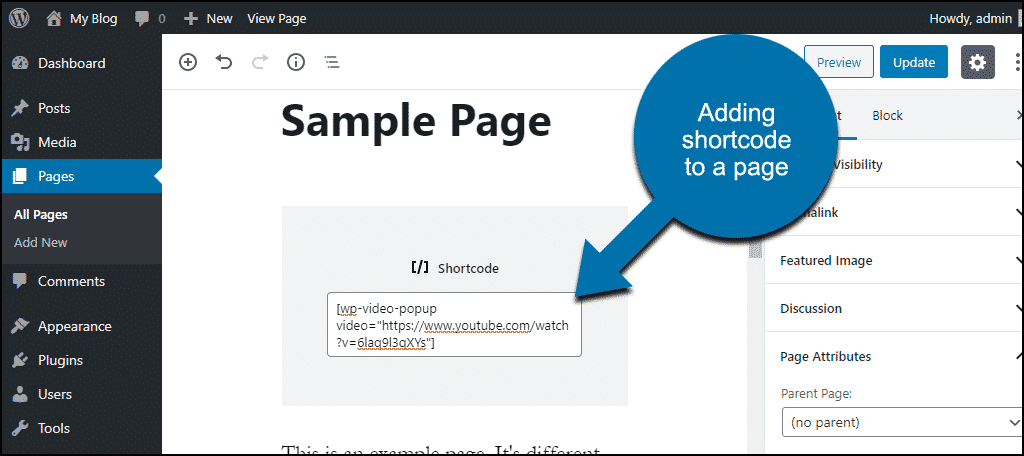
Así que agreguemos ese shortcode con la URL del video a una página. Abriré la página de muestra para editarla y pegaré el shortcode en un bloque de shortcode.
Si no usa el editor Gutenberg de WordPress, pegue el código abreviado en la página usando el editor clásico.

El segundo paso es agregar un activador que mostrará el video. El disparador es una clase CSS (wp-video-popup) agregada a un enlace, botón, imagen, etc.
Puede parecer inusual usar una clase CSS para desencadenar una acción, pero no es tan complicado como parece.
Usaremos un botón para activar la ventana emergente.
En la sección "Opciones para el activador de video" a continuación, le mostraré otras formas de activar la ventana emergente. Además, cómo agregar un disparador usando el editor clásico de WordPress.
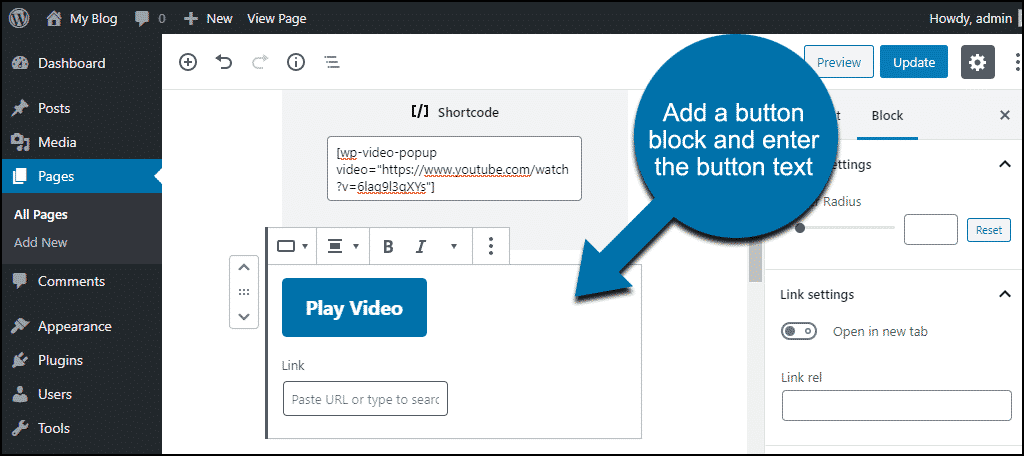
Agregue un bloque de botones e ingrese el texto del botón.

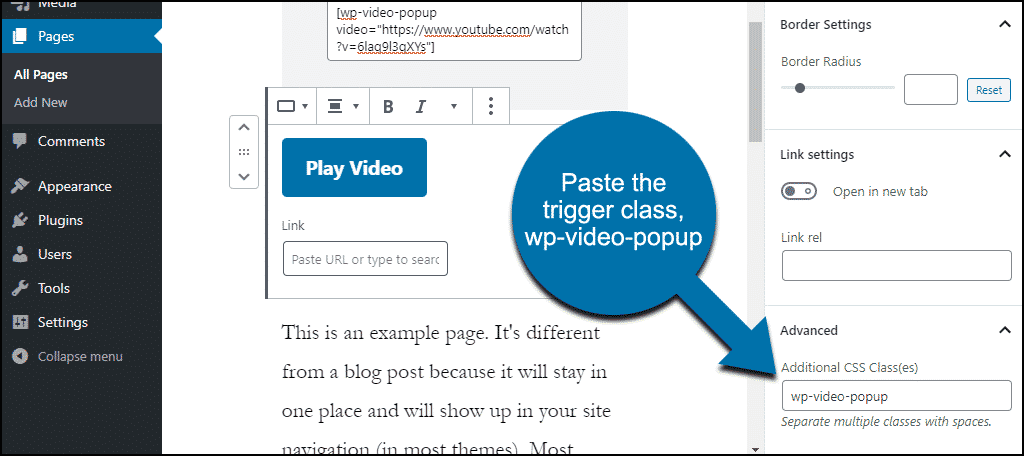
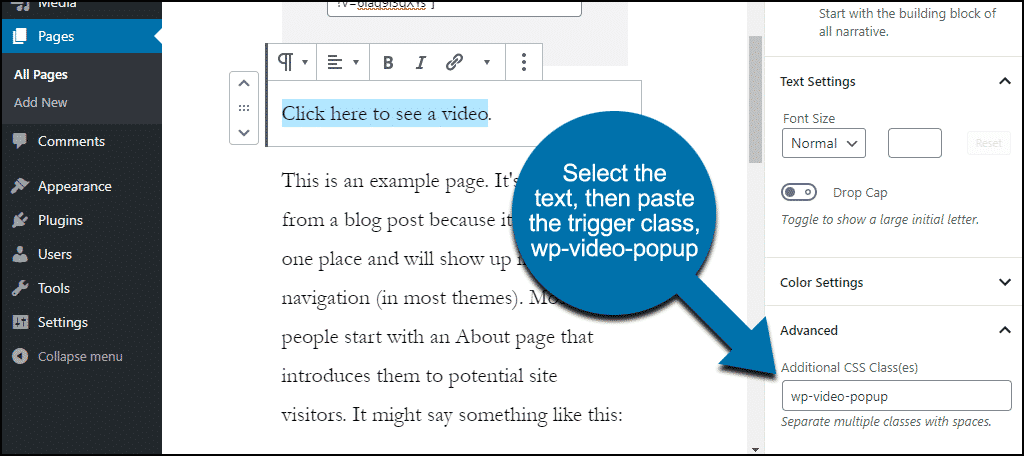
Ahora , mientras el bloque de botones está abierto , desplácese hacia abajo hasta la sección "Avanzado" en la columna de la derecha.
En el campo "Clase(s) CSS adicional(es)", pegue la clase desencadenante, wp-video-popup .

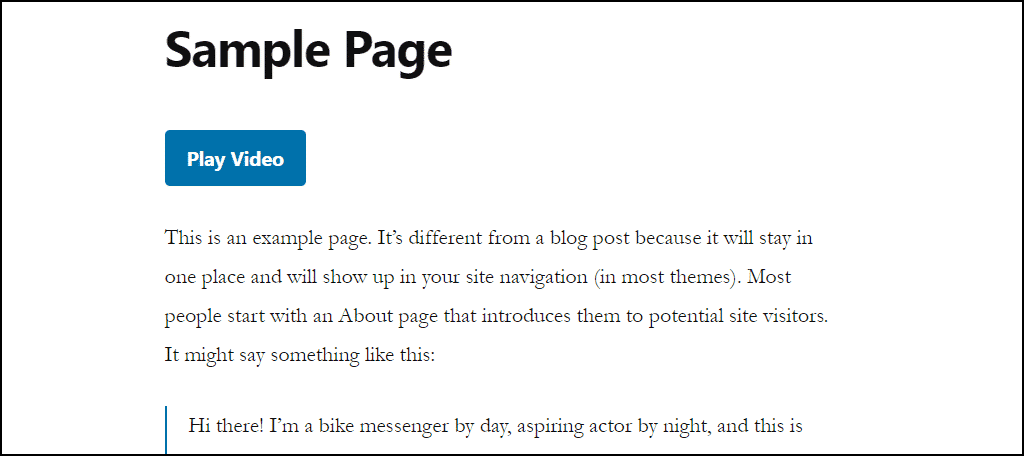
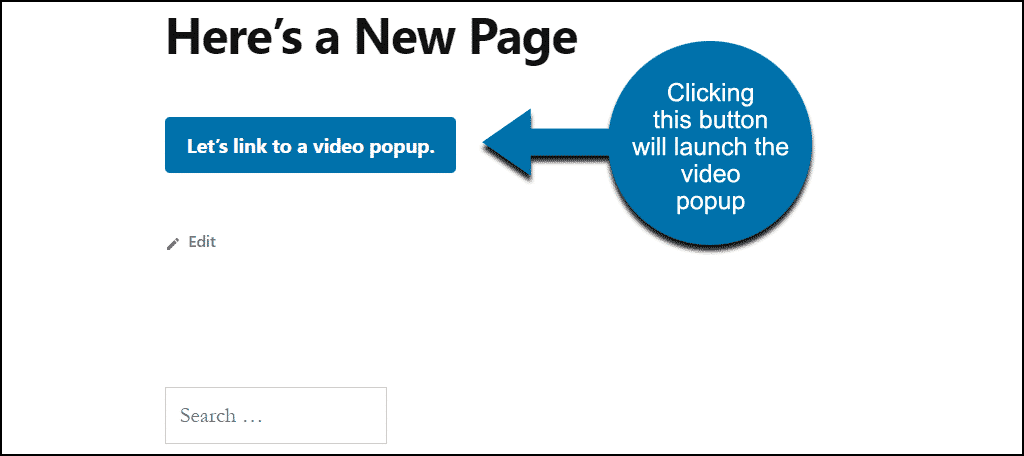
Guarde la página y se mostrará el botón.

Haga clic en él y la ventana emergente de video entrará en acción.

Para mostrar un video de Vimeo, los pasos son los mismos. Simplemente use una URL de Vimeo donde usamos la URL de YouTube anterior.
Opciones para el código abreviado emergente de video
Hay algunas cosas útiles que puede hacer con las opciones de shortcode.
Silencio
Probablemente no desee silenciar su video cuando comience, pero en algunos casos, es posible que deba hacerlo. Algunos navegadores solo reproducirán automáticamente el video si está silenciado, por lo que debe decidir entre el sonido o la reproducción automática.
Si el video no se reproduce automáticamente en el navegador de su elección, intente agregar la opción de silencio a su código abreviado:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup mute=”1″ video=”https://www.youtube. com/watch?v=6laq9l3qXYs”][/ht_message]
Solo muestra videos de tu canal en "Videos relacionados"
Al final de la mayoría de los videos de YouTube, habrá una muestra de videos relacionados. No puede deshabilitar esa función, pero puede hacer que muestre solo videos de su canal.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup hide-related=”1″ video=”https://www. youtube.com/watch?v=6laq9l3qXYs”][/ht_message]
Omitir el comienzo de un video
Hay ocasiones en las que querrás comenzar un video en un punto determinado del video. Para hacer eso, agregue la opción de inicio. El valor está en segundos, por lo que para iniciar un video en un minuto, debe ingresar 60.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup start=”24″ video=”https://www.youtube. com/watch?v=6laq9l3qXYs”][/ht_message]
Uso de múltiples opciones
Puede combinar las opciones emergentes en un código abreviado.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][wp-video-popup mute=”1″ start=”24″ video=”https:/ /www.youtube.com/watch?v=6laq9l3qXYs”][/ht_message]
Opciones para el disparador de video
En el ejemplo anterior, colocamos el activador de nuestra ventana emergente de video en un botón. Pero también se puede colocar en otros elementos.
Desencadenar con texto
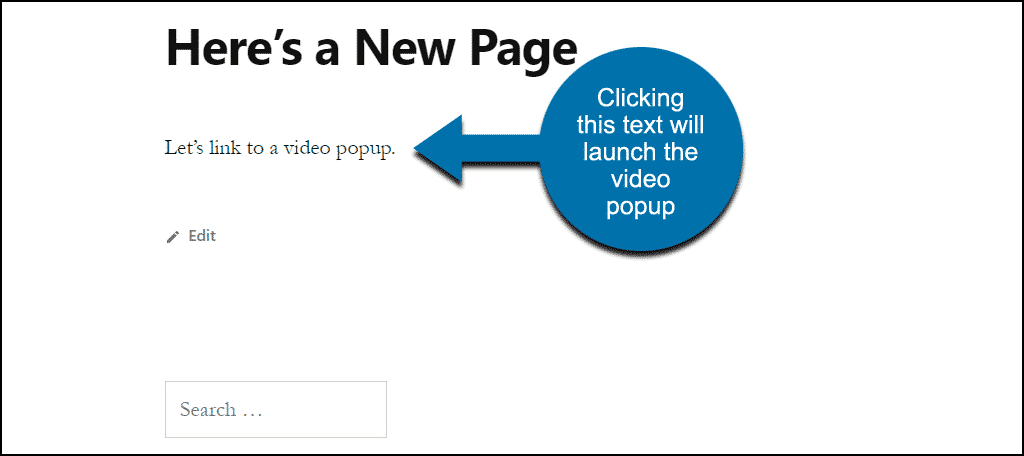
Se puede seleccionar cualquier sección de texto para vincularla a una ventana emergente de video.
Seleccione el texto en el editor.
Luego, al igual que hicimos con el botón, desplácese hacia abajo hasta la sección "Avanzado".
En el campo "Clase(s) CSS adicional(es)", pegue la clase desencadenante, wp-video-popup .

Ahora guarda la página.

Tenga en cuenta que no está creando un vínculo con este método. Por lo tanto, no habrá ninguna indicación visual de que el texto es un enlace. Es posible que desee subrayar el texto con HTML o CSS para mantener la coherencia con otros enlaces en su sitio.
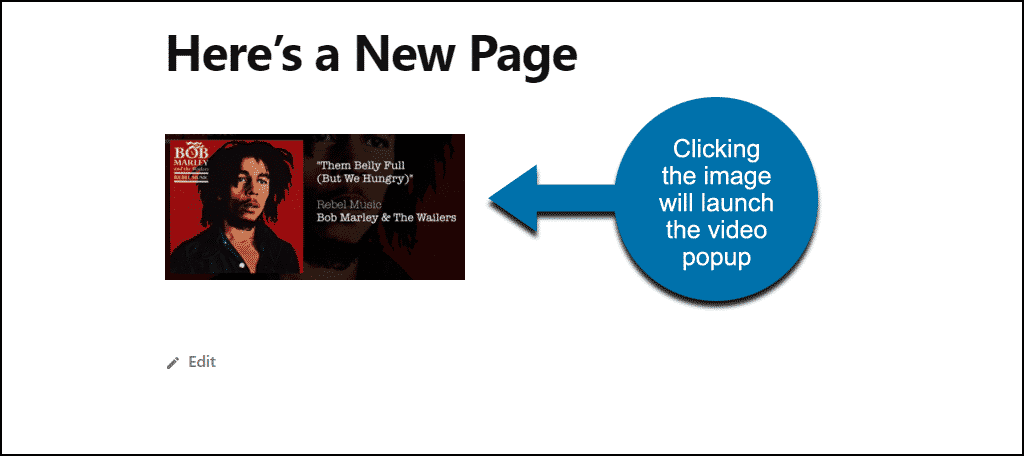
Desencadenar con una imagen
Añade una imagen a tu página.
Luego, como hicimos en los ejemplos anteriores, desplácese hacia abajo hasta la sección "Avanzado".
Pegue la clase desencadenante, wp-video-popup , en el campo "Clase(s) CSS adicional(es)".

Guarde la página.
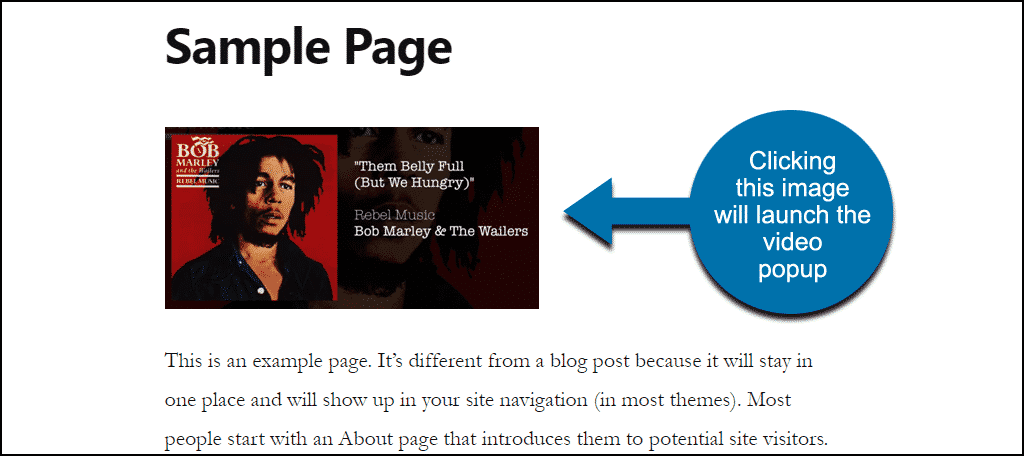
Ahora hay una imagen en la que se puede hacer clic en su página que abrirá una ventana emergente de video.

Una vez más, no hay ninguna indicación visual de que un visitante deba hacer clic en la imagen. Debe agregar texto, un título de imagen o incluso algún tipo de texto de "haga clic aquí" en la imagen misma.
Como sin duda habrá notado, cualquier elemento al que pueda agregar una clase CSS puede ser un disparador.
Configuración de disparadores en el editor clásico de WordPress
El concepto es el mismo; estamos agregando una clase CSS a un elemento. Pero se hace en diferentes lugares en el editor clásico de WordPress.
Agregar la clase CSS de activación al texto en el editor clásico
Para agregar CSS al texto, debemos salir del editor visual e ir al editor de texto.

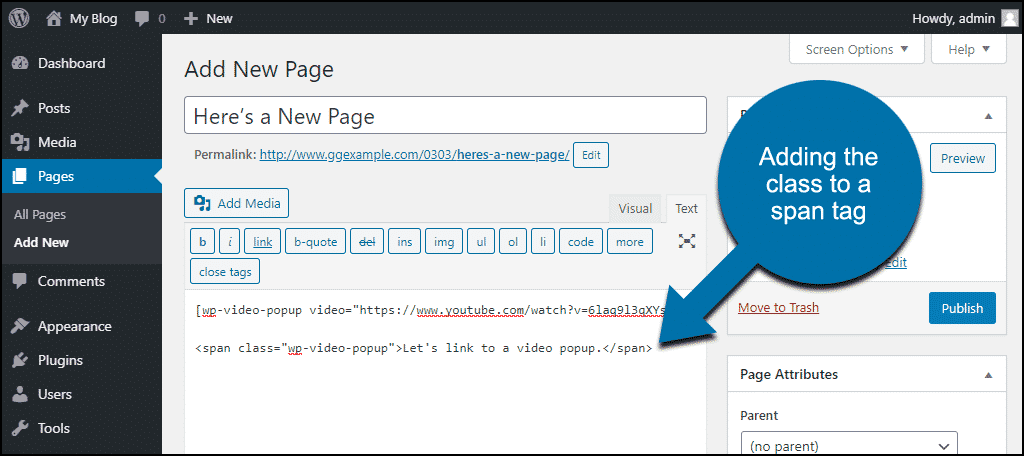
Ahora vamos a envolver el texto que queremos que active el video en una etiqueta de intervalo. Asi que:
Vinculemos a una ventana emergente de video.
Esto se convierte en:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<span>Enlacémoslo a una ventana emergente de video.</span>[/ht_message]
Luego agregamos nuestra clase de activación:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<span class=”wp-video-popup” >Enlace a una ventana emergente de video.</span >[/ht_mensaje]

Publique la página y el texto activará la ventana emergente del video.

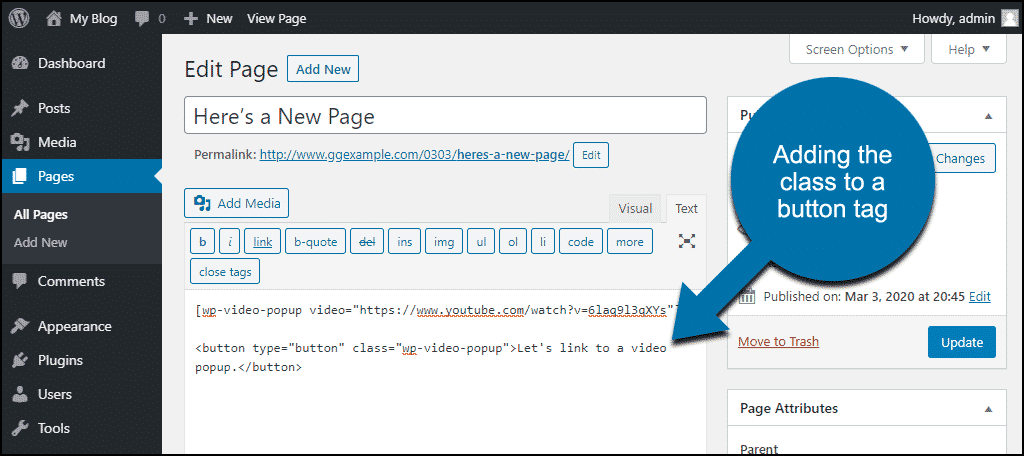
Agregar la clase de activación a un botón en el editor clásico
Podemos agregar la clase a un botón así:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<button type=”button” class=”wp-video-popup” >Enlace a un video emergente.</button>[/ht_message]


Agregar la clase de activación a las imágenes en el editor clásico
No tiene que cambiar al editor de texto para este.
Inserta una imagen en tu página y haz clic en la imagen en el editor.
Haga clic en el icono "Editar".
![]()
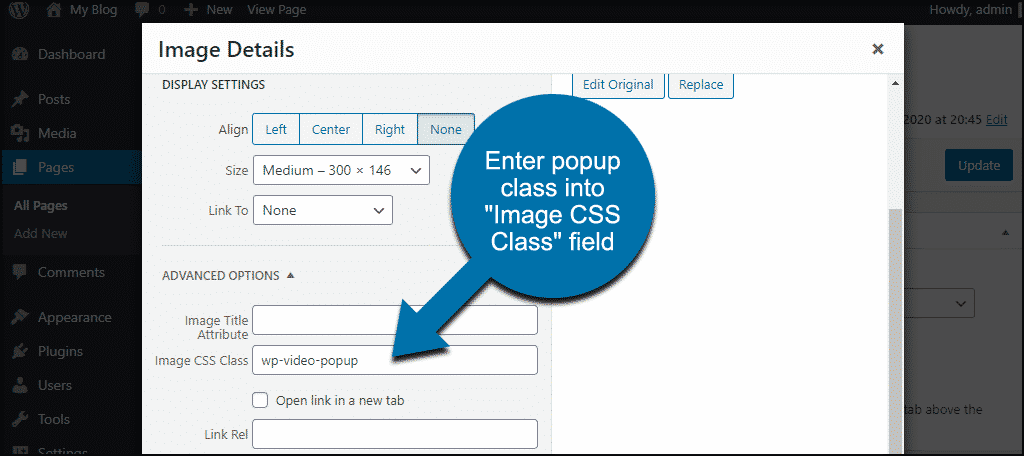
En la ventana emergente "Detalles de la imagen", busque la sección "Avanzado" e ingrese la clase emergente en el campo "Clase CSS de imagen".

Cuando guarda la página, la imagen en la que se puede hacer clic está allí.

No olvide agregar texto o alguna otra indicación de que se puede hacer clic en la imagen.
Qué sucede si desinstala el complemento WP Video Popup
Si desinstala el complemento, las páginas y las publicaciones que usaron el complemento se verán afectadas. Los problemas incluyen lo siguiente:
- Tu reproductor emergente de YouTube dejará de funcionar.
- Los códigos cortos del complemento dejarán de funcionar, por lo que los códigos cortos en sí se mostrarán en cualquier lugar donde se hayan utilizado.
Reglas de video, muéstralo
He explicado cómo presentar un video en una ventana emergente puede acelerar la carga de su página y mantener a los visitantes en su sitio. El uso del complemento WP Video Popup facilita agregar un video a su sitio web de la manera correcta. Con suerte, este tutorial lo inspirará a agregar un video a su sitio de WordPress.
O para agregar más!
¿Alguna vez ha utilizado la función nativa de "incrustación automática" de WordPress? Si pasó de incrustar a ventanas emergentes, ¿notó una mejora en el rendimiento? Házmelo saber en los comentarios.