Cómo usar WordPress para abrir enlaces externos en una nueva pestaña o ventana
¿Tiene problemas para descubrir cómo abrir enlaces externos en una nueva pestaña en WordPress? Desafortunadamente, WordPress no hace que sea fácil descubrir cómo hacer esto. Sin embargo, hay varias formas de abrir enlaces externos en una nueva pestaña.
Y esta es una preocupación vital, especialmente para el SEO y la usabilidad de los visitantes.
De hecho, Yoast SEO recomienda incluir un enlace externo en cada artículo que cree.
De forma predeterminada, cuando alguien hace clic en un enlace externo, se lo quita de su página y se lo coloca en otra. Sin embargo, al abrir enlaces externos en una nueva pestaña o ventana, un visitante técnicamente seguirá estando en su sitio. Esto se debe a que la pestaña donde se encuentra su página en el navegador web todavía está abierta.
Hoy, demostraré varias formas de abrir enlaces externos en una nueva pestaña o ventana con WordPress.
La importancia de los enlaces externos
Los enlaces externos tienen muchos beneficios asociados con ellos. Para empezar, si crea un enlace a otro sitio web, el propietario puede devolverle el favor en el futuro. Esto ayuda a los sitios web a compartir visitantes entre sí. Si bien puede pensar que esto dañará su sitio web, llegar a nuevos visitantes supera con creces los riesgos.
Es fácil reclamar un hecho en Internet, pero puede respaldar cualquier afirmación con enlaces externos para citar una fuente. La verificación de hechos es extremadamente importante en 2019, y mostrar exactamente de dónde obtuvo esa información puede ayudarlo significativamente si algo no está del todo bien.
Hay muchos otros ejemplos de enlaces externos como conexiones de afiliados que tienen sus propios incentivos.
Sin embargo, la conclusión principal es que los enlaces externos son una gran adición a cualquier publicación o página. Pero no desea que los visitantes abandonen su sitio web, lo que se evita al abrir un enlace externo en una nueva pestaña o ventana.
Redactor de Gutenberg
Gutenberg es ahora el editor predeterminado de la plataforma de WordPress y ha hecho que sea extremadamente fácil abrir un enlace externo en una nueva pestaña.
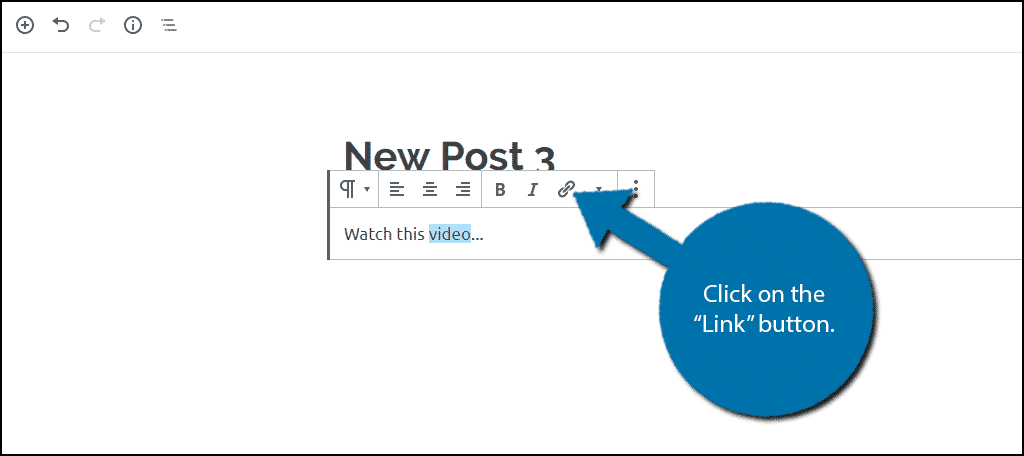
Resalte las palabras que desee y haga clic en el botón "Enlace".

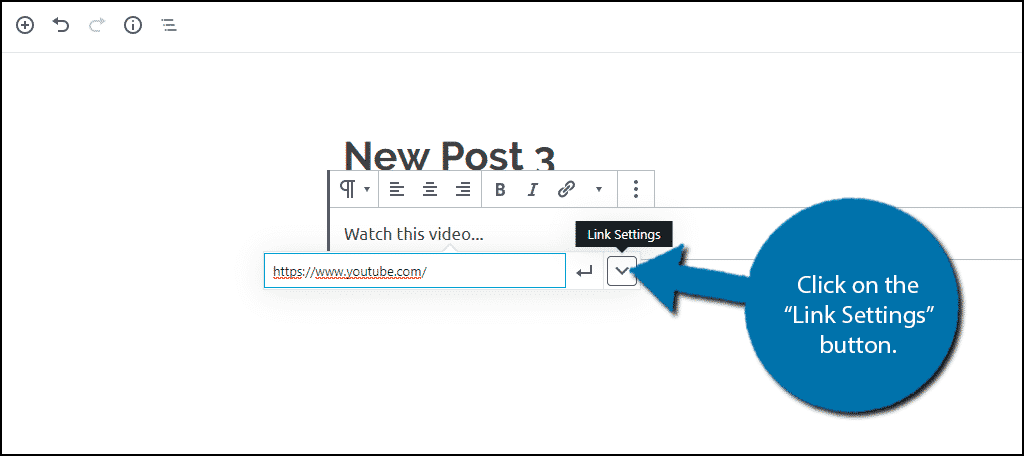
Ingrese la URL del sitio web que desea que abra el enlace y haga clic en el botón "Configuración del enlace".

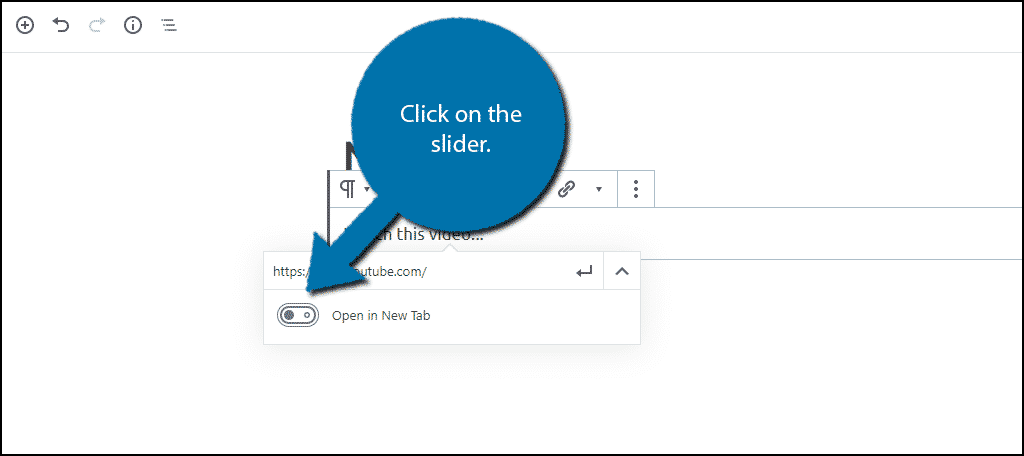
Ahora verá el control deslizante "Abrir en una nueva pestaña". Simplemente haga clic en él para que el enlace se abra en una nueva pestaña. Será azul si está encendido.

Esta es la forma más fácil de abrir un enlace externo en una nueva pestaña en WordPress mientras usa el editor Gutenberg.
Editor clásico
Si bien Gutenberg puede ser el editor predeterminado, se puede deshabilitar . Muchos sitios web todavía utilizan el editor clásico y es bastante fácil abrir un enlace en una nueva pestaña.
El editor clásico se divide en diseños visuales y de texto. Ambos te permiten crear un enlace y abrirlo en una nueva pestaña. La única diferencia es que el botón "Enlace" se ve diferente.
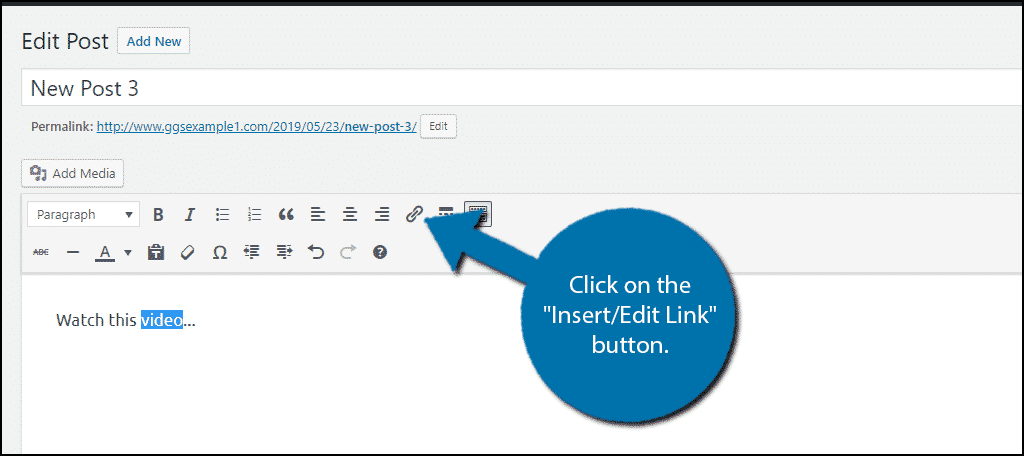
Resalte las palabras que desea convertir en un enlace y haga clic en el botón "Insertar/Editar enlace" en el editor visual.

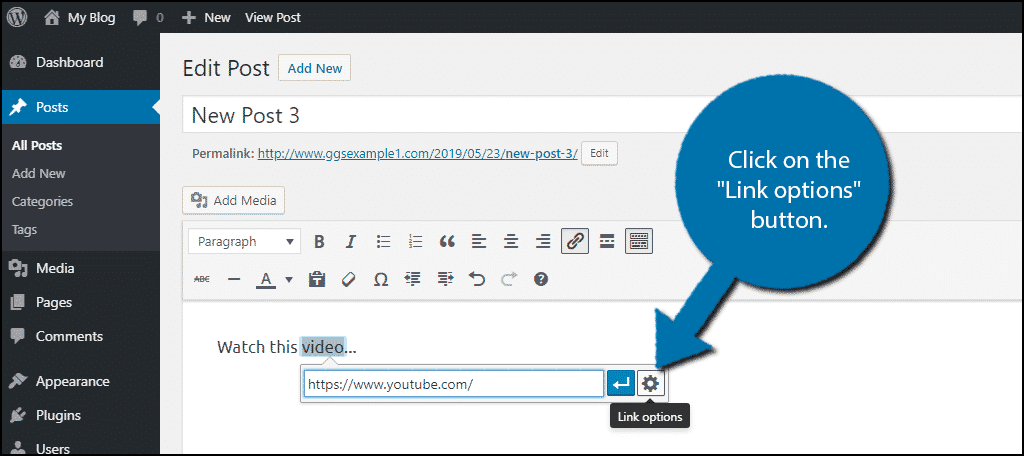
Ingrese la URL del sitio web que desea que abra el enlace y haga clic en el botón "Opciones de enlace".

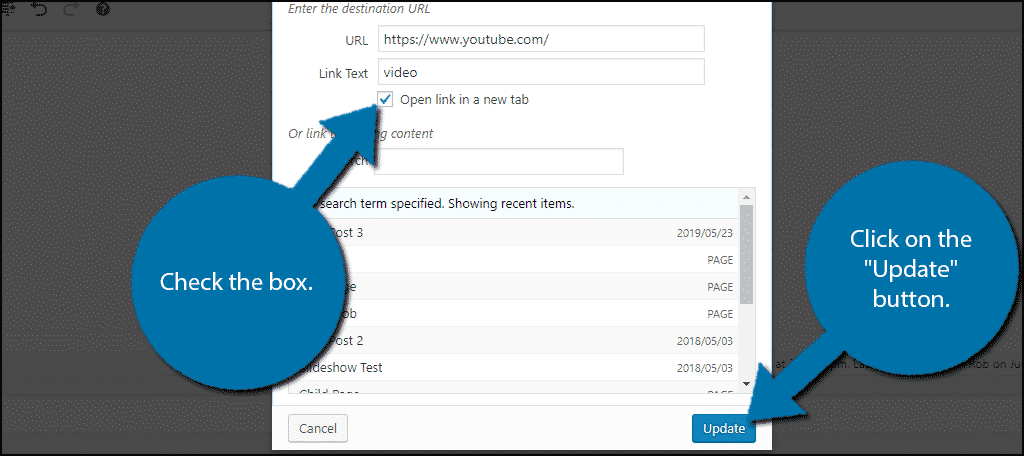
Marque la casilla de verificación "Abrir enlace en una nueva pestaña" y haga clic en el botón "Actualizar".

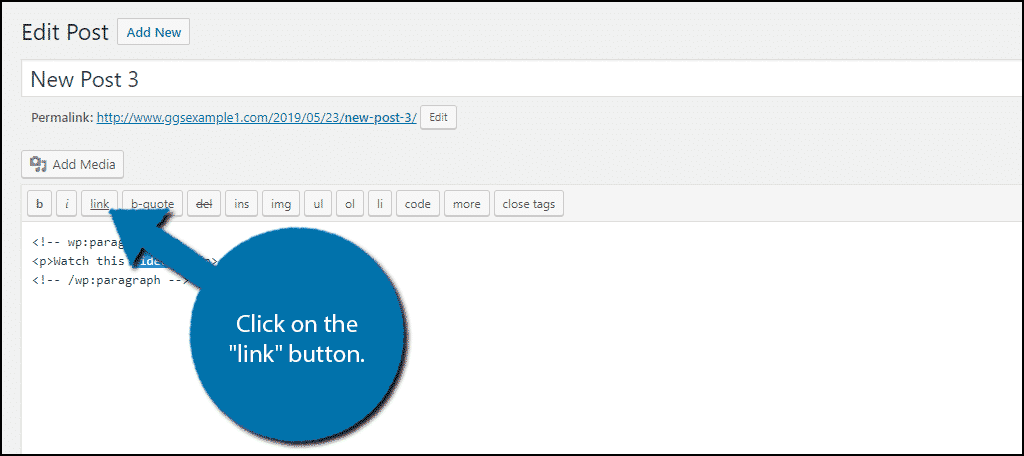
Si está utilizando el editor de texto, haga clic en el botón "enlace".

Similar al editor visual, complete la URL, marque la casilla y haga clic en el botón "Actualizar".
Esta es la forma más fácil de abrir un enlace externo en una nueva pestaña en WordPress mientras usa el editor clásico.
Método de complemento
Hay un plugin para todo en WordPress. El complemento Abrir enlaces externos en una nueva ventana hace exactamente lo que dice, pero automáticamente. El complemento no necesita ser configurado y funciona después de la instalación .
Esto es excelente para los autores que usan muchos artículos externos para respaldar hechos o tienen varios autores.
Sin embargo, presentaré un caso para no usar un complemento en este caso.
Por ejemplo, digamos que una actualización hace que el complemento deje de funcionar. Cada enlace externo dejará de abrirse en una nueva ventana hasta que se resuelva el problema.
Esto no es un problema si usa los métodos anteriores, por lo que recomiendo encarecidamente usar la función integrada.
Método HTML
El último método que compartiré involucra un código HTML realmente simple. Tanto Gutenberg como el editor clásico le permiten agregar código HTML en el contenido de su publicación o página. Si bien muchos desarrolladores nuevos tienden a evitar usar el código en WordPress, en este caso es una opción simple.
En lugar de tener que marcar las casillas o hacer clic en los botones, simplemente tiene que copiar y pegar una línea de código y cambiar la URL. ¿Simple verdad?
|
1
|
<a href="URL HERE" target="_blank" rel="noopener">External Link</a> |
Observe el área: target=”_blank” . Esta es la parte de HTML que le dice a un navegador web que abra el enlace en una pestaña o ventana "en blanco".
Reemplace "URL AQUÍ" con la URL real y reemplace "enlace externo" con el texto real del enlace. Esta es una opción mucho más rápida y cualquiera puede hacerlo.
Por ejemplo, un enlace a YouTube con el texto "video" se vería así:
|
1
|
<a href="https://www.youtube.com/" target="_blank" rel="noopener noreferrer">Video</a> |
Pruébalo si te gusta usar HTML.
Mantenga a los visitantes en su página
Si bien desea agregar credibilidad a sus afirmaciones, compartir artículos interesantes con los visitantes o vender merchandising, está sacando a un visitante de su página. Abrir un enlace externo en una nueva pestaña o ventana evita este problema por completo.
Mientras los visitantes usan una pestaña o ventana diferente, su publicación o página permanece abierta. Es una gran adición cuando necesita crear un enlace saliente.
¿Qué método usó para abrir enlaces externos en una nueva pestaña o ventana? ¿Cuántos enlaces externos usas por publicación?