Cómo hacer botones laterales pegajosos en WordPress
Los botones laterales adhesivos en una publicación o página de un sitio web pueden ser muy útiles. Es posible que conozca esto mejor como un "menú flotante". Básicamente, esto permite que un menú de iconos flote con la página del sitio web cuando se desplaza.
Estos botones laterales adhesivos pueden ser varias cosas diferentes. Los más populares son los botones para compartir en las redes sociales . Sin embargo, dado que puede crear varios menús, tiene la posibilidad de agregar básicamente cualquier tipo de icono que desee. Estos iconos se pueden vincular a páginas, publicaciones, enlaces de correo electrónico, números de teléfono y otra información.
Dicho esto, para crear este tipo de menú flotante, debe saber cómo escribir código desde cero o encontrar un complemento que le brinde todas las herramientas que necesita para lograrlo. Hoy, vamos a ver un complemento suave que encontré llamado Menú flotante.
Este complemento le dará la posibilidad de crear menús flotantes y darles el estilo que desee. Veamos el complemento juntos.
Menú flotante

El menú flotante es un tipo de complemento de WordPress con botón adhesivo que le permitirá agregar fácilmente un menú flotante y botones adhesivos a su sitio web. El menú que crea se mueve mientras alguien se desplaza hacia abajo en la página. Esto significa que siempre está visible y siempre es fácilmente accesible.
El menú flotante que construyas no ocupará gran parte de la pantalla. Es totalmente receptivo y compatible con dispositivos móviles también. El complemento está diseñado para permitirle agregar botones laterales fijos que le permitirán aumentar las tasas de conversión .
Lo hace incorporando muchas herramientas y funcionalidades en el complemento. Algunas de las características principales incluyen:
- Crea menús ilimitados
- Dos posiciones de visualización (derecha o izquierda)
- Personaliza todas las etiquetas y botones
- Botones de forma cuadrada si es necesario
- Toneladas de Font Awesome y opciones de íconos
- Seleccione el color del icono
- Insertar enlaces
- Abrir enlaces en nuevas ventanas
- Establecer el color de fondo de los botones
Básicamente, el complemento hace todo lo que necesita y más para crear increíbles botones flotantes en WordPress usando una variedad de íconos.
Echemos un vistazo a cómo instalar y activar el complemento. Luego, lo repasamos juntos.
Nota: el complemento tiene una versión pro que incluye muchas funciones adicionales. Dicho esto, este tutorial se basa en la versión gratuita, que le brinda todo lo que necesita para crear botones laterales fijos flotantes y agregar menús al lado izquierdo o derecho de su página.
Instalar y activar el complemento
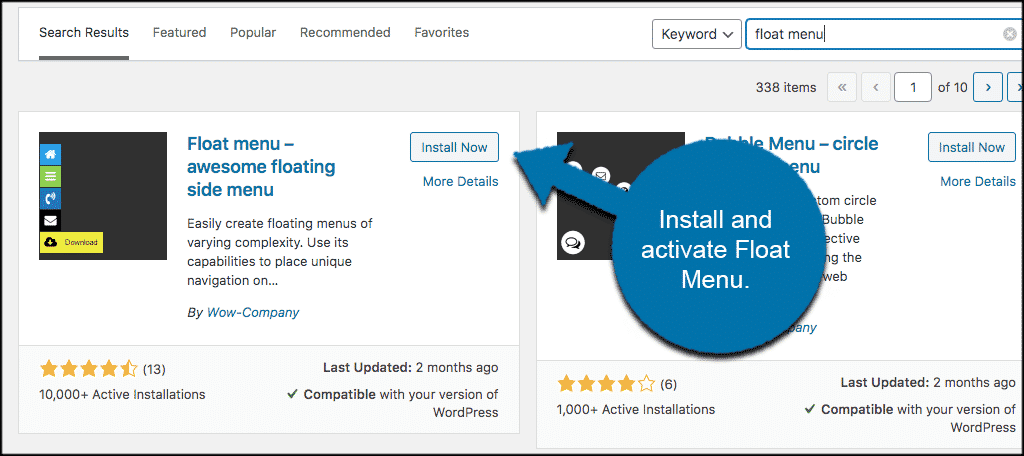
Para comenzar a construir su biblioteca de botones laterales fijos y agregarlos a los menús, primero debe instalar y activar el complemento. Puede hacerlo yendo a la página Complementos en su panel de administración de WordPress. Simplemente busque el nombre del complemento e instálelo allí mismo.

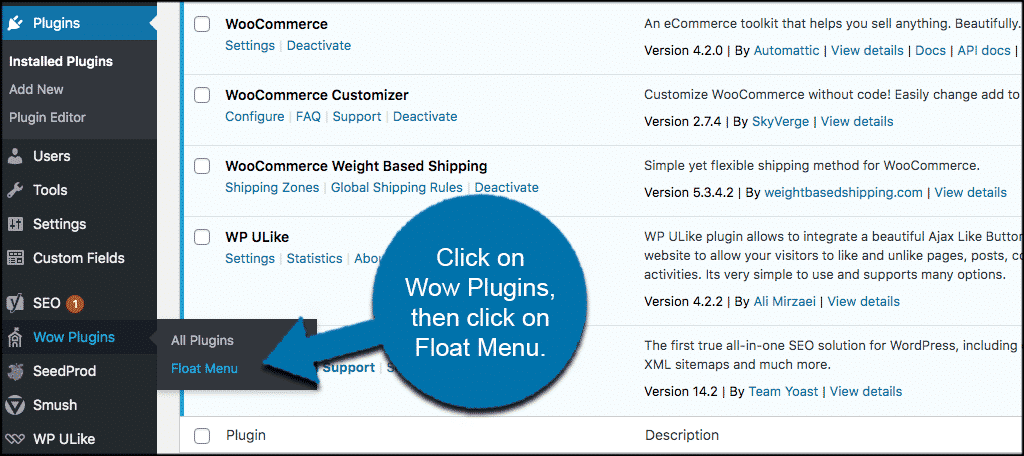
Una vez que el complemento se haya instalado y activado, haga clic en Complementos Wow> Menú flotante. Verá esta nueva etiqueta en el menú del lado izquierdo de su tablero.

Esto lo llevará a la página principal de configuración del complemento. Aquí encontrará todo lo que necesita para configurarlo y ejecutarlo. Una vez que se ha configurado el complemento, no hay nada más que hacer. Se mostrará automáticamente en el lado izquierdo o derecho de la pantalla, según la forma en que lo configure.
Vamos a repasarlo juntos.
Agregar botones laterales adhesivos
En este punto, debería estar en la página de configuración principal del complemento del menú flotante. Verá cinco pestañas. Estas pestañas incluyen:
- Lista
- Agregar nuevo
- Funciones profesionales
- Apoyo
- Enchufar
Siéntase libre de desplazarse por ellos si lo desea. Son bastante autoexplicativos. La pestaña más importante aquí es la pestaña "Agregar nuevo". Aquí es donde configurará su configuración principal y luego agregará nuevos botones para su menú.
Repasemos juntos este proceso de configuración. Haga clic en la pestaña "Agregar nuevo" y ábralo. Una vez dentro, verás dos enlaces a la izquierda. Estos son "Configuración" y "Menú".
Ajustes
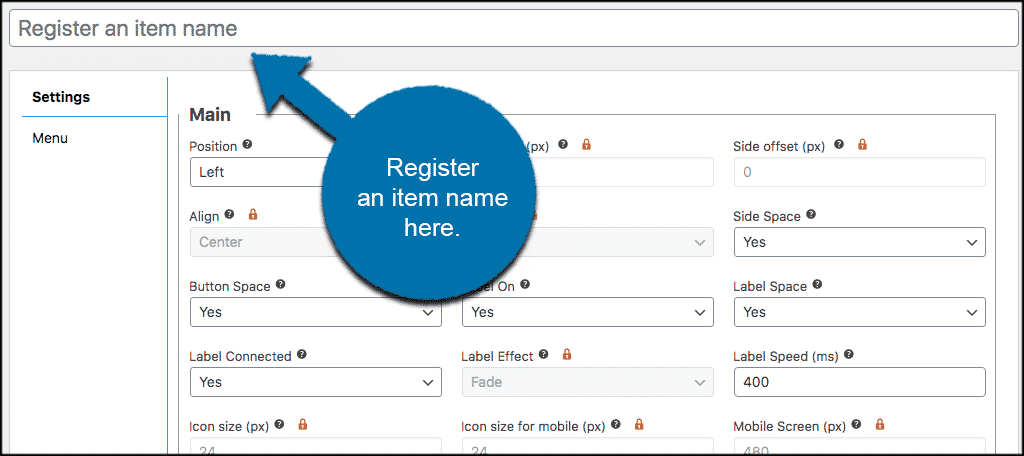
En primer lugar, continúe y asigne un nombre a este elemento. Puede hacerlo completando un nombre en el campo superior con la etiqueta "Registrar un nombre de artículo". Esto facilitará la identificación de los diferentes elementos (botones fijos) en el futuro, en caso de que alguna vez desee agregarlos a otro menú que cree.

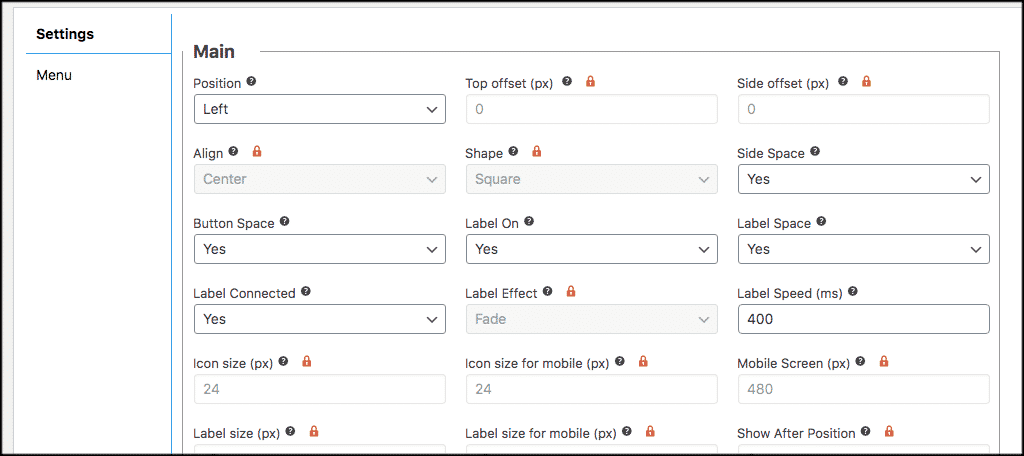
Ahora haga clic en el enlace "Configuración". Aquí es donde creará todas las configuraciones principales para este menú flotante en particular. Continúe y elija todas sus configuraciones de posicionamiento principales ahora.

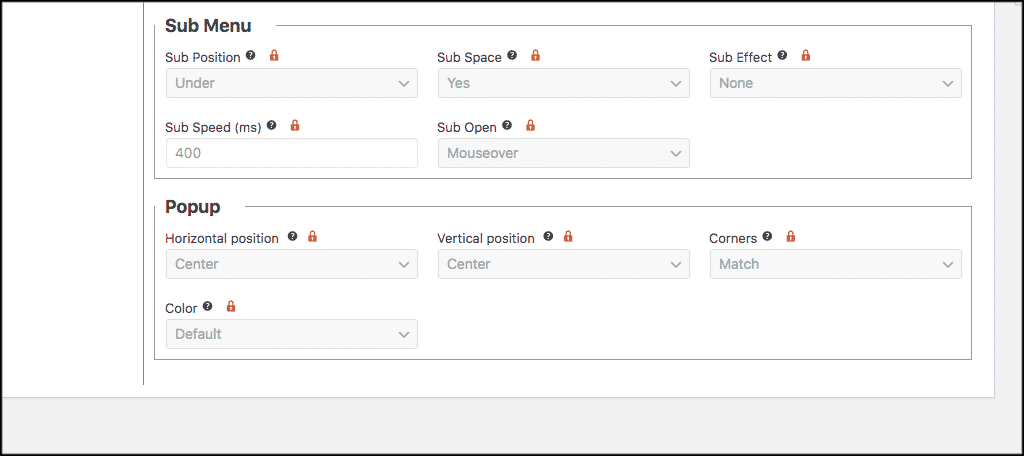
Ahora desplácese hacia abajo y elija el submenú y la configuración emergente que le gustaría para su menú flotante de botones laterales fijos.

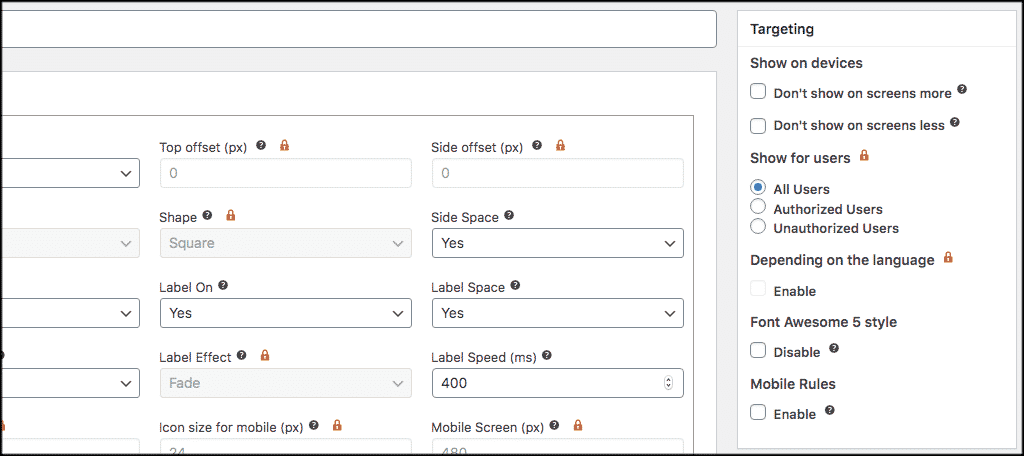
Finalmente, si observa la parte superior derecha de la pantalla, encontrará que hay algunas configuraciones de "orientación" para que elija. Haga las elecciones relevantes para cómo desea que se muestre y apunte el menú.

Una vez hecho esto, continúe y haga clic en el botón "Guardar". Las opciones del menú flotante ahora se han implementado.
Menú
Ahora haga clic en el enlace "Menú". Allí dentro, verá un botón azul llamado "Agregar elemento". Continúe y haga clic en eso y agreguemos un elemento juntos.

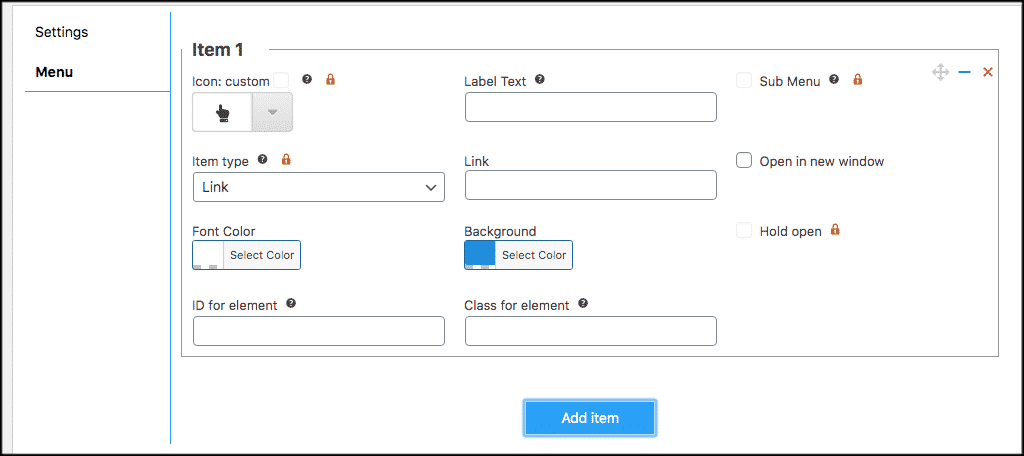
Al hacer clic en este botón, aparecerá el cuadro de configuración del elemento. Aquí es donde agregará un elemento o un botón adhesivo al menú que creó anteriormente. Los elementos que agregue pueden ser cualquier cosa.
Continúe y seleccione su ícono, colores, etiquetas, fuentes y cualquier otra cosa que esté disponible. También puede vincular sus artículos y hacer que se abran en páginas separadas cuando corresponda.

Cuando haya terminado, tiene un par de opciones. Puede hacer clic en el botón "Guardar" y guardar ese elemento, o puede hacer clic en el botón "Agregar elemento" y agregar otro a este mismo menú.
Esencialmente, puede agregar tantos elementos a un menú como desee. En realidad, estos se convierten en los botones laterales adhesivos que aparecerán a la derecha o a la izquierda de sus publicaciones y páginas de WordPress.
¡Eso es todo! Ha creado con éxito un menú flotante y le ha agregado botones fijos. El menú ahora se mostrará automáticamente en su sitio según la configuración que haya proporcionado.
Recuerde, puede repetir el proceso anterior y agregar tantos menús diferentes y registrar tantos elementos diferentes como desee.
Pensamientos finales
Tener botones flotantes en WordPress es una excelente manera de mostrar ciertos elementos y enlaces a los que desea que los clientes tengan fácil acceso. Estos se denominan botones adhesivos y son botones que se quedan contigo sin importar en qué parte de la página te encuentres.
Al usar el complemento de menú flotante que analizamos juntos, puede agregar fácilmente botones laterales adhesivos a sus publicaciones y páginas de WordPress . Además, puede hacer todo esto sin tener que escribir una sola línea de código. Dado que el complemento hace todo por usted, todo lo que necesita hacer es instalarlo y configurar sus ajustes.
Espero que este tutorial haya sido informativo y le haya brindado instrucciones sencillas paso a paso sobre cómo agregar botones flotantes en WordPress.
¿Alguna vez ha agregado botones adhesivos a su página y publicaciones? ¿Qué otros complementos has encontrado que harán esto?