Cómo agregar y alinear imágenes en WordPress Gutenberg Block Editor
Cada vez más usuarios de WordPress están empezando a aceptar la idea del editor de bloques de WordPress Gutenberg. Aparte del hecho de que puede actualizar fácilmente el contenido existente de WordPress usando el editor de Gutenberg, Gutenberg sigue demostrando por qué es mejor.
Una de las razones de esto es la facilidad de agregar y alinear imágenes.
Agregar imágenes en el editor clásico nunca fue realmente un problema, pero alinear imágenes definitivamente lo fue. Entre el espaciado del texto y el tamaño de la imagen, la mayoría de los principiantes tenían dificultades para alinear las imágenes de la forma que querían.
El editor de bloques de Gutenberg realmente ha funcionado para agregar y alinear imágenes. Debido al estilo del editor de bloques de WordPress, un usuario puede agregar y alinear imágenes muy fácilmente en Gutenberg.
El nuevo editor de bloques de WordPress ha facilitado la adición y alineación de imágenes y le permite crear contenido hermoso de una manera mucho más fácil. Echemos un vistazo a cómo agregar y alinear imágenes fácilmente en el editor de bloques de WordPress Gutenberg.
Imágenes y alineación en WordPress
El editor clásico de WordPress daba la opción de alinear las imágenes a la izquierda, a la derecha o al centro. Así que la opción estaba ahí, pero a veces todavía era difícil conseguir el aspecto que querías debido al tamaño de la imagen.
Los diseños estaban mal, los tamaños de las imágenes no estaban bien y, a veces, el texto estaba donde no se suponía que debía estar. Arreglarlo podría llevar horas, si es que pudiera arreglarlo.
El editor de bloques de WordPress Gutenberg solucionó varios de estos problemas. Ahora no solo puede agregar muy fácilmente una imagen de portada o una imagen destacada en el editor de bloques de WordPress , sino que solucionar los problemas de alineación de imágenes se ha vuelto más fácil que nunca.
Añadir imágenes
Antes de que pueda alinear imágenes en Gutenberg, debe agregarlas a una publicación o página. Así que empecemos por ahí. Abra una publicación o página de WordPress nueva o existente y haga clic en el botón "Agregar nuevo bloque" para seleccionar el tipo de bloque que desea agregar.
El editor de bloques de WordPress Gutenberg viene completo con los siguientes tipos de bloques de imágenes para elegir:
- Imagen
- Imagen en línea
- Galería
- Medios y texto
- Cubrir
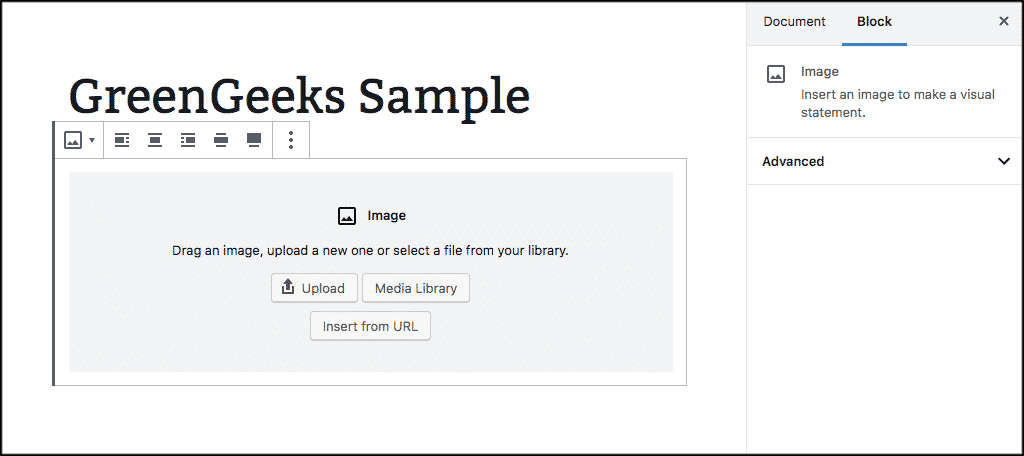
Para este tutorial, solo usaré el bloque de imagen. Seleccione el bloque "Imagen" para que aparezca.

Cuando el bloque de imagen se coloca dentro de su editor, notará que hay tres opciones para elegir.
- Subir
- Mediateca
- Insertar desde URL

Puede agregar su archivo de imagen a través de cualquiera de estas tres opciones. Una vez seleccionado, WordPress lo agregará automáticamente al bloque de imagen de su publicación o página, y estará allí para que lo alinee y manipule como desee.

Alinear imágenes
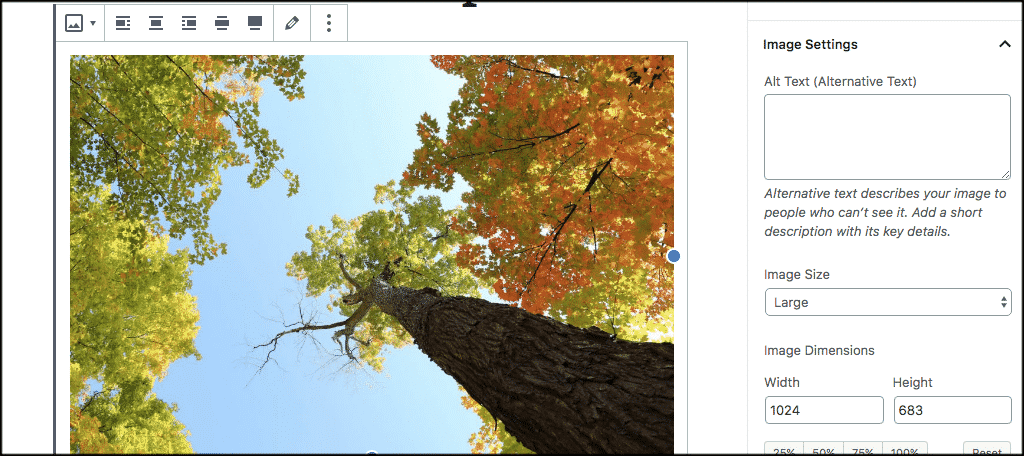
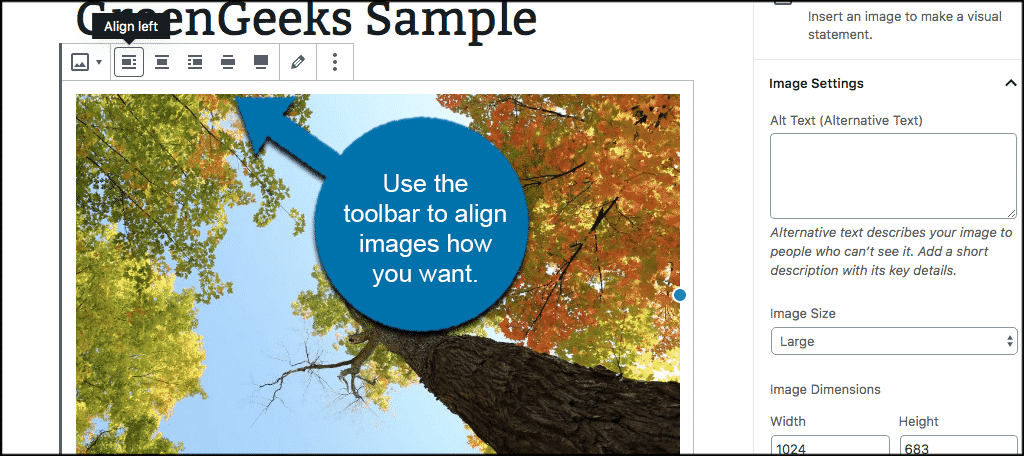
Ahora que tiene la imagen insertada en el editor de bloques de WordPress, puede comenzar el proceso de alineación de la imagen. Con la imagen agregada, verá una barra de herramientas en la parte superior del bloque de imagen.
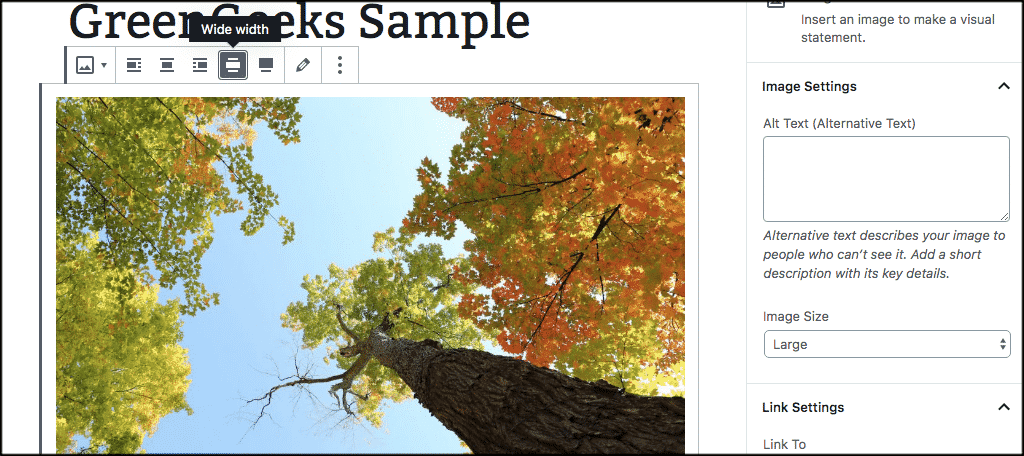
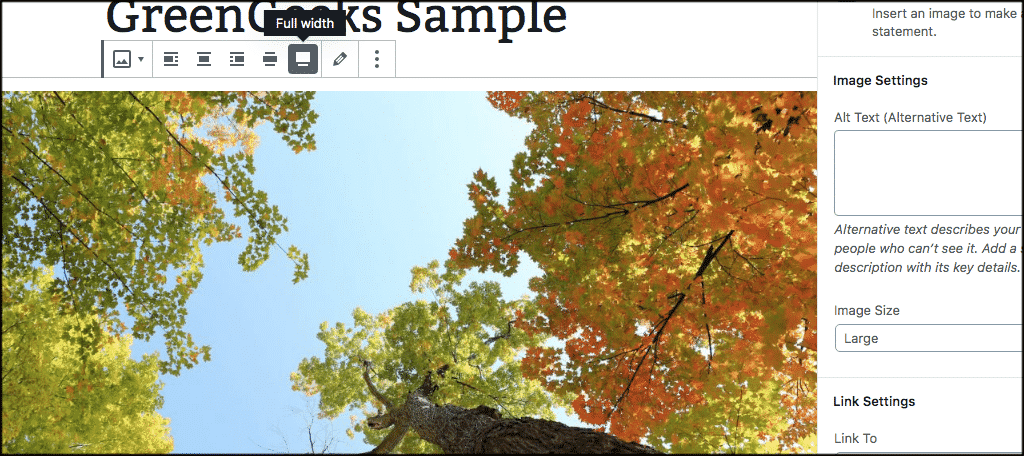
Utilice las opciones de alineación de imagen para alinear la imagen como desee.

Las siguientes opciones de alineación de imagen están disponibles para que usted elija:
- Alinear a la izquierda
- Alinear al centro
- Alinear a la derecha
- Anchura amplia
- Ancho completo
Estoy seguro de que tienes un estilo de alineación en mente. Sin embargo, aquí hay algunas cosas a considerar cuando alinea imágenes en Gutenberg.
Si ha subido una imagen en el editor de bloques Gutenberg de WordPress que tiene un ancho un poco más pequeño, es posible que vea un texto junto a la imagen si usa la alineación izquierda o derecha.
Si usa la alineación central, el editor de bloques de WordPress centrará automáticamente la imagen en su propia fila, sin ningún texto al lado.
El editor de bloques de WordPress también ofrece otros dos estilos de alineación. Puede optar por utilizar la opción de ancho ancho, que hará que la imagen sea más ancha que el área de texto.

O puede optar por utilizar la opción de ancho completo. Esta opción empujará la imagen hasta los bordes del navegador cuando se vea en vivo.

Alinear imágenes junto al texto en Gutenberg Block Editor
El editor de bloques de WordPress Gutenberg todavía ofrece a los usuarios la opción de alinear imágenes junto al texto en la misma fila. Sin embargo, ahora puede ser más preciso y limpio con el diseño utilizando la combinación de columnas y bloques.
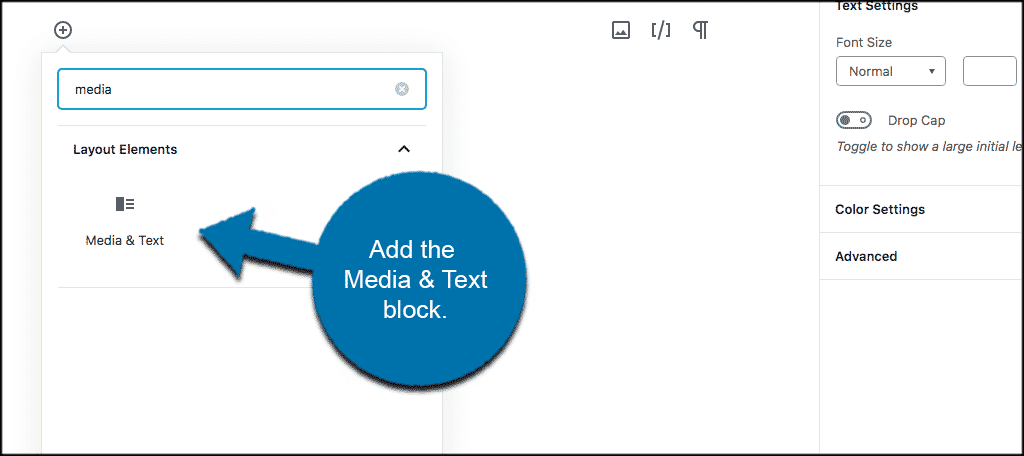
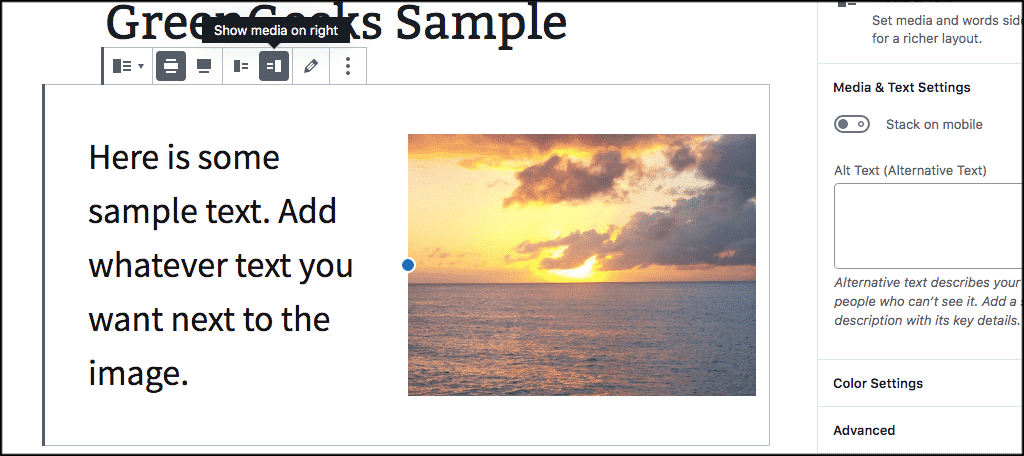
Para alinear imágenes en Gutenberg perfectamente junto al texto, haga clic en el botón Agregar nuevo bloque y seleccione el bloque "Medios y texto".
Este es un bloque de dos columnas que le permite agregar fácilmente una imagen y texto en la misma columna. Una columna es para medios y la otra columna es para texto.
Nota: encontrará este bloque en "Elementos de diseño".

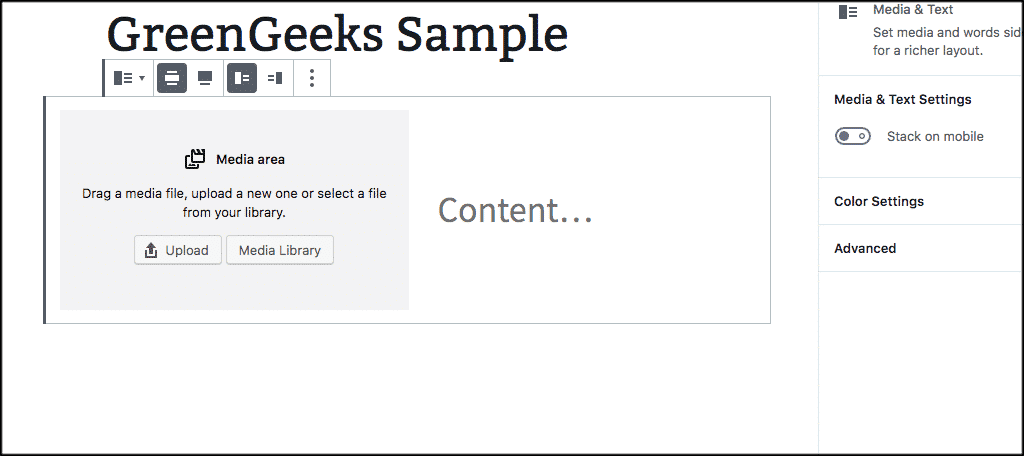
Una vez que se ha agregado el bloque de dos columnas, puede comenzar a trabajar. Simplemente agregue el texto que desee en el campo de texto y cargue la imagen que desee en el campo de medios.

Una vez que se agregan ambos, puede jugar con la alineación y el espaciado usando la barra de herramientas.

Alinear imágenes de la galería en WordPress Gutenberg Block Editor
También hay una función en el editor de bloques de WordPress Gutenberg para agregar y alinear fácilmente galerías de imágenes completas. Puede agregar un bloque de "Galería" y desde allí agregar imágenes.
Una vez que se agrega la galería, tiene todas las opciones de alineación y estilo de imagen ubicadas a la derecha del editor de bloques de WordPress. Elija los estilos que desea publicar y ya está todo listo.
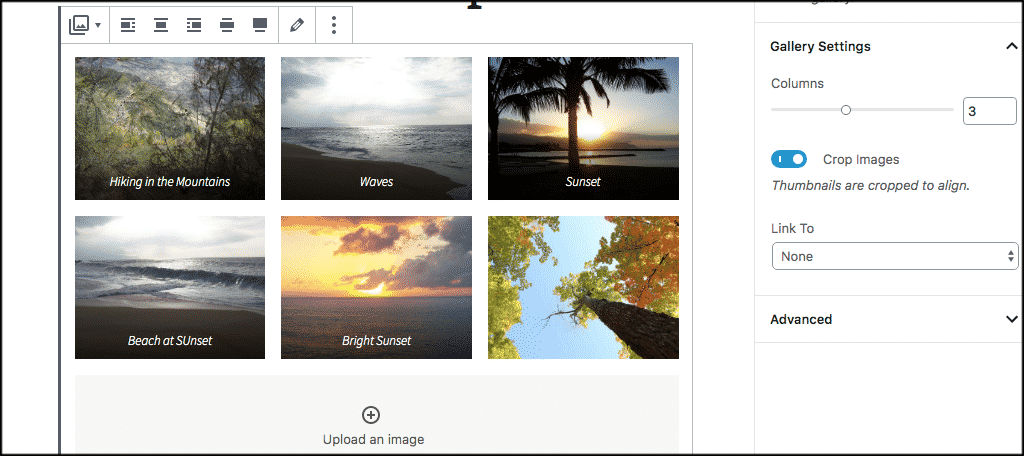
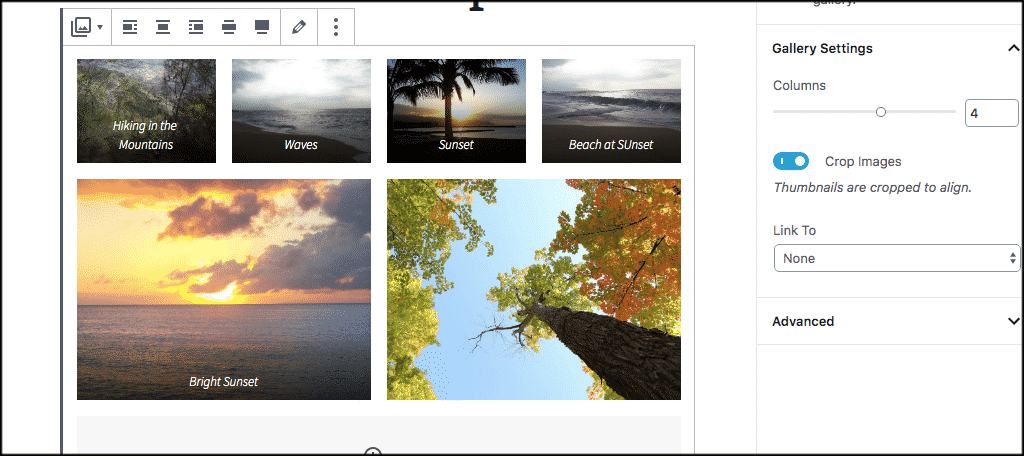
Aquí hay un par de ejemplos diferentes en las capturas de pantalla a continuación.
Dos columnas, tres imágenes de ancho.

Dos columnas, cuatro imágenes de lado a lado, dos imágenes debajo.

El editor de bloques de WordPress Gutenberg ha implementado algunos bloques muy fáciles de administrar que le permiten agregar y alinear imágenes más fácilmente que nunca. Incluso puede guardar estos bloques de alineación de imágenes para exportarlos e importarlos y utilizarlos en otros sitios .
Espero que este artículo le haya mostrado cómo puede agregar y alinear imágenes rápida y fácilmente en el editor de bloques Gutenberg de WordPress.
¿Ha descubierto que manejar imágenes en el editor de bloques de WordPress es más fácil que en el editor de texto clásico? ¿Sigues prefiriendo el editor clásico de todos modos?